Image placement & cropping guide
Due to the responsive nature of the image, we require the asset to be wider than the desktop layout to accommodate the alternate breakpoint image placments (i.e. tablet).
To alleviate issues when the main focus of the photograph is getting cropped as the screen responds between different breakpoints, we have implemented the ability to control where the image gets locked to:
- Center of the image container
- Left side of the image container
- Right side of the image container
This works for both component appearances when the image is either on the left or right side of the banner.
IMPORTANT NOTE FOR PUBLISHING:
- You must specify to publishing where you want your image placement. It defaults to Center.
- Publishers should make sure to make a selection in the DCR, or ask prior to pushing live
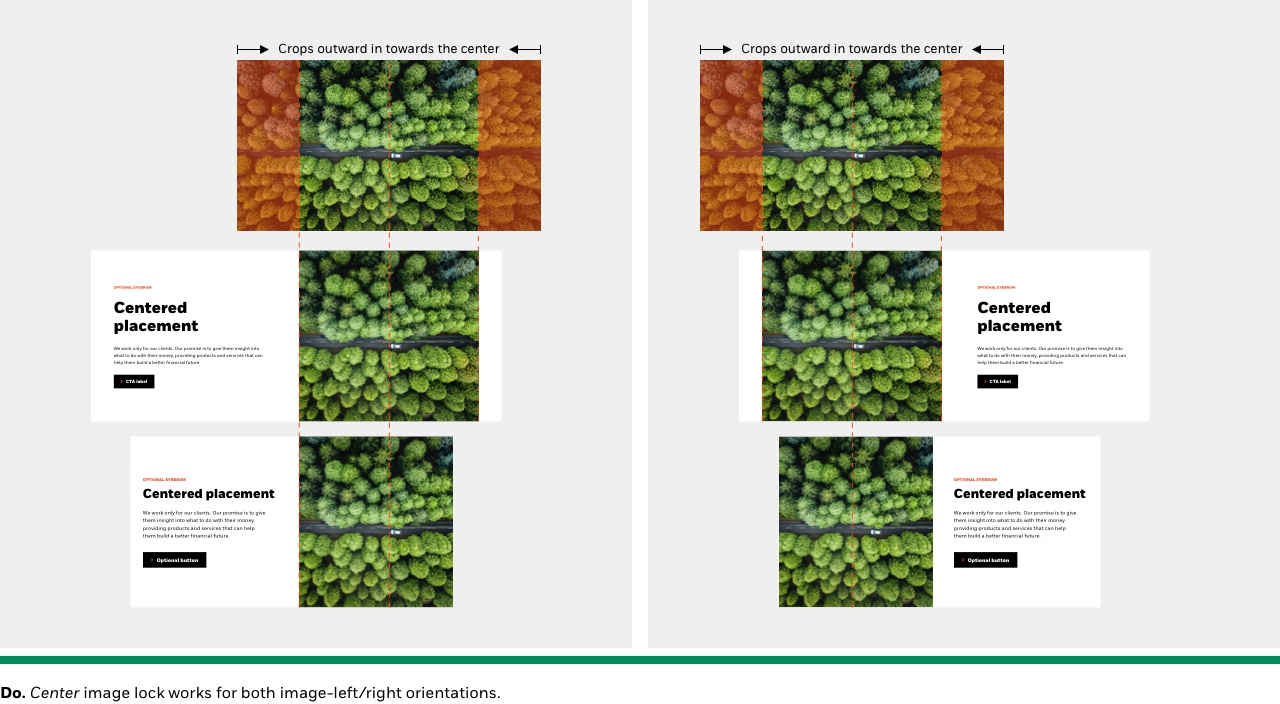
Image lock placement: Center
When you choose “Image placement / Center”, the image aligns center in the image div, and crops inwards from both left & right side equally.
- This is best suited for images that do not have a single focal point (i.e. a portrait/people), but rather a vast landscape, cityscape, buildings, etc.
- This crop works the same regardless which component orientation appearances you choose; left or right side of the banner.

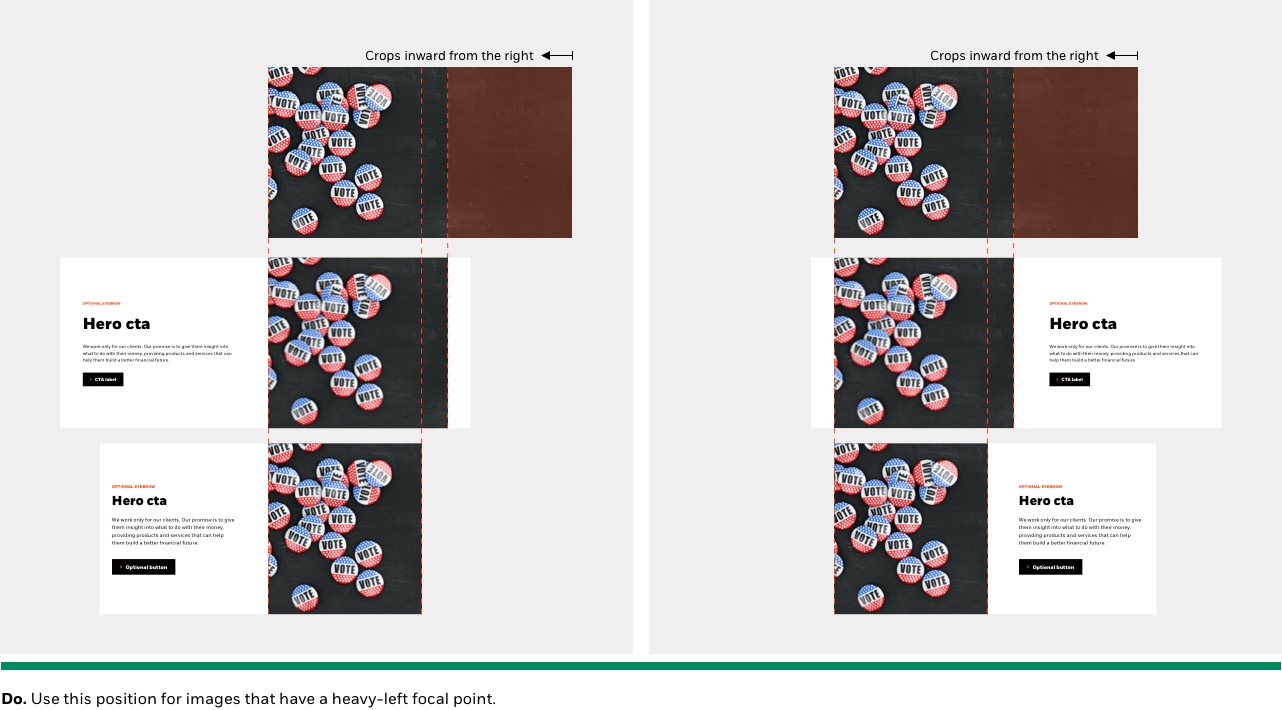
Image lock placement: Left
When you choose “Image placement / Left”, the image aligns left in the image div, and crops from the right side.
- This is best suited for images that have more of a left focal point, like a portrait, object, etc.
- This crop works the same regardless which component orientation appearances you choose; left or right side of the banner.

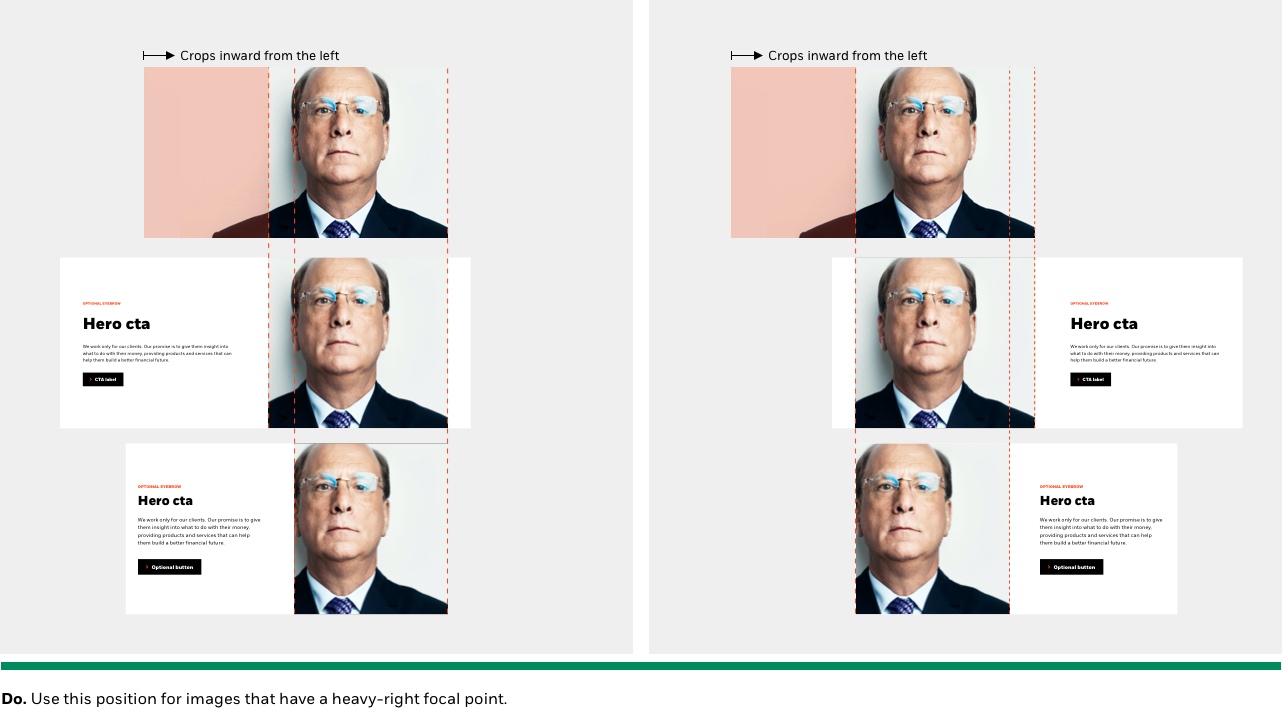
Image lock placement: Right example
When you choose “Image placement / Right”, the image aligns right in the image div, and crops from the left side.
- This is best suited for images that have more of a right focal point, like a portrait, object, etc.
- This crop works the same regardless which component orientation appearances you choose; left or right side of the banner.