Eloqua form
The Eloqua form component should be used as a simple form within a webpage, like a subscription sign up. This form should gather the minimum information necessary to send a meaningful communication to your user or client.
Keep it simple
As you create your form, ask yourself whether the information you’re gathering will enhance your end user’s experience or if it’s just extraneous information. If you’re using this component, it’s best to pull in only the “required” fields.
PRO TIP: Keep this form short. If your form gets too long, users may abandon it completely.
We’ve baked many features into this component, including the ability to:
- Add either a large (H2) or medium size (H3) headline with intro blurb
- Fully customize the field input labels
- Include an open text-field option
- Include a mandatory “legal” checkbox that must be selected prior to user submitting the form
- Allowance for an in-line component, or two different modal appearance options
Publishing? View the DCR guidebook for detailed instructions.
Default appearances
We recommend placing the Eloqua component at the bottom third of your web page. This allows you to describe the purpose of the page first, and build up to the reason you’re asking for this information.
PRO TIP: Use the large headline appearance if you are using this to introducing a new content section to your page; think of it as your H2. If this is used as support for an established section, use the “medium” size headline (H3).
Simple form with mandatory fields
Complex forms
This component has the flexibility to have up to 12 email preference selections, depending on your needs. Please be very selective on what you choose to populate in this component. To iterate on the above recommendations, only gather as much information as necessary to send meaningful information to your user or client. Keep the form short to promote completion.
Note: When pulling in 4+ fields, the component automatically adjusts to 3 columns per row.
PRO TIP: If it is necessary & unavoidable to have a very long form, we recommend using the “full-screen overlay” option. This will help to ease the visual overload that may happen with presenting a long form on your page.
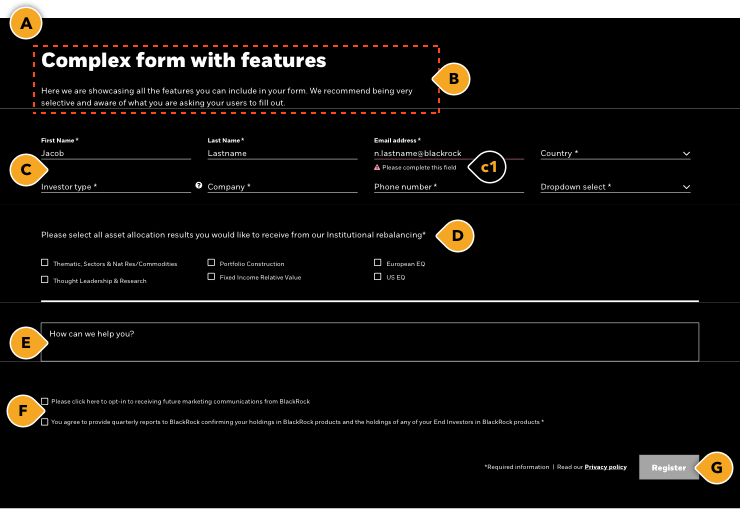
Complex form with features
Modal appearances
There may be instances where you don’t want to display the in-line, default form component on your web page, so we built the flexibility of two modal screen options; a pop-up modal or a full-screen modal.
Pop-up modal
Full-screen modal
Connecting to the Eloqua database
Before you can use the Eloqua form component on your webpage, you must submit a request to the Eloqua team by clicking “Teamsite Eloqua form.” Here you will define the requirements for the form - which form fields you need, what should happen on form submit, etc.
After your form is defined on the Eloqua side, please provide the Eloqua developer with your publishing JIRA ticket link. From there, the Eloqua developer and publisher will work together to ensure the component is correctly represented on your webpage.
Rules and recommendations

Form completion screen
Once the user clicks / taps the CTA (i.e. “Submit”), the form goes through a “completion” cycle where a green progress bar animates in at the bottom of the component to visually notify the user that the form has been submitted successfully. The component then refreshes and displays a “Thank you” message, which can be altered.

| Component element | Optional element | Rules | ||
|---|---|---|---|---|
| A: Background color options | • Only BLK_White with mandatory top/bottom border | |||
| B: Pictogram | • Checkmark pictogram only - do not use any other pictogram / image in this place • Can be swapped for other brand-specific checkmark pictograms |
|||
| B: Headline & success message | • Default headline message: “Thank you!” • Character count: ~30* • Default success message: “Your information has been successfully submitted.” • Character count: ~235* • Headline & success message can be edited to suite your needs |
|||
| D: CTA | • Implement if user is submitting information in order to download a document • Must provide CTA label (keep it short and concise — i.e. “Download PDF”) |
|||
| *NOTE: Due to varying alphabets and character widths, please ensure your publisher tests this prior to release | ||||

• BLK_White with mandatory top/bottom border
• BLK_Yellow
• Large (40px Extrabold) = H2 — or — Medium (32px Bold) = H3 headline size option
• Intro blurb character count: ~295*
• Can have the headline without the intro blurb (or vice-versa)
• Always use Sentence case capitalization for all inputs
• You are responsible for providing translated form labels for languages other than English
Required fields:
• First name
• Last name
• Email
• Country: dropdown list is standardized
• Company: only required if audience includes professional investors
Optional fields:
• Job role: dropdown list is standardized
• Job function: dropdown list is standardized
• Investor type: dropdown list can be customized due to accommodate language/ vernacular differences
• Tool tip icon automatically appears when “Investor type” field is chosen
• User is responsible for populating tool tip description (i.e. defining “Investor” types)
• City
• State
• Zip code
• Phone number
• Can be updated to accommodate different languages
• Section headline character count: ~120*
• Maximum selections: 12
• Open input choices - Up to you to provide the checkbox items (no preset choices)
• Always sits below the inputs and optional preference section
• Helper text default: “How can we help you?”
• Can change this helper text to accommodate your needs
• Maximum selections: 2
• Character count: Recommended no more than 100 characters
• Selection(s) can be set to “mandatory” or “optional”
• One selection can be “optional”, and the other can be a “mandatory” legal selection
• Mandatory requires selection before user can proceed
• Once clicked, component reloads and shows "Thank you" screen (see below)
• Privacy policy link is automatically added to the component, and drives to the BLK privacy page
• Can not edit this functionality/URL