Homepage hero banner
The Homepage banner is used for global .com homepage experiences. It allows for a hero content section, which should be updated regularly with current global activations or localized campaigns.
Built in to this banner are additional content buckets that live “above the fold” to highlight 2 - 3 high-level content pieces to help drive the users deeper in to a journey.
We’ve baked a few key features into this component, including the ability to:
- Have total control of how the image crops
- Showcase 2 or 3 pieces of content below the hero, along with 2 color options
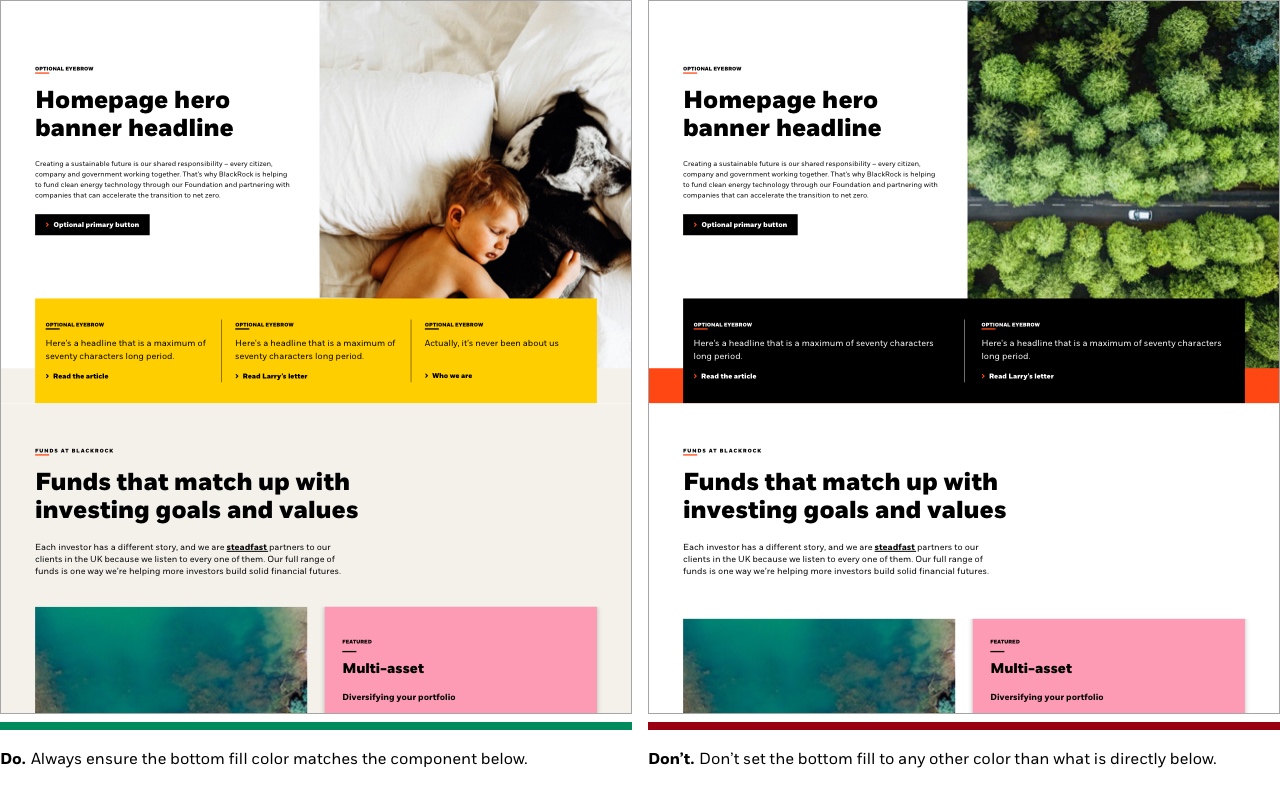
- Ability to change the bottom border color when stacking similar-colored components for a seamless transition
Publishing? View the DCR guidebook for detailed instructions.
Bottom fill options
If you are pulling in a component below the hero banner that has a background other than white, it is important to choose the same “bottom fill” color choice so there is not a white gap between the components. This aids in a seamless transition between the Homepage hero banner and content below.
We have built in a few brand color choices depending on which content background choice you select, and the matrix is listed in the Rules section below. You must choose a component that allows the same color as the bottom fill piece.

Do’s & Do nots

Rules and recommendations

| Component element | Optional element | Rules | ||
|---|---|---|---|---|
| A: Background color options |
|
|||
| B: Eyebrow |
|
|||
| C: Headline |
|
|||
| D: Body copy |
|
|||
| E: Hero CTA |
|
|||
| F: Image |
|
|||
| G: Callout box background color options |
|
|||
| g1: Bottom fill color choices |
|
|||
| g2: Callout box content |
|
|||
| *NOTE: Due to varying alphabets and character widths, please ensure your publisher tests this prior to release | ||||
