Icon types
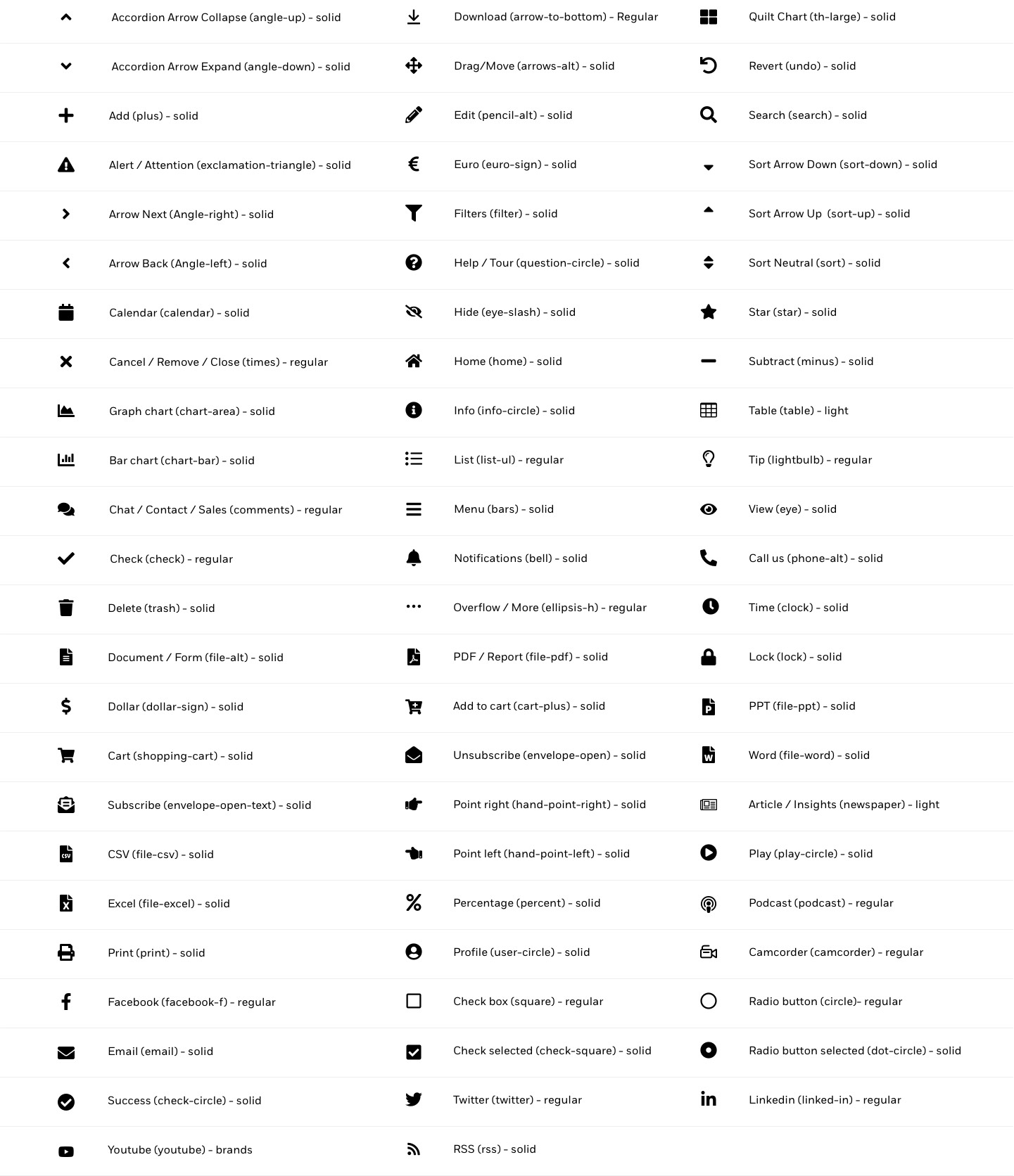
We use two types of icons at BlackRock: Pictograms, which are used as a visual cue to help quickly communicate a theme, idea, or topic, and Functional icons, to perform specific user actions.
Our Functional icons are set in our CMS, and hard coded in to our component system. It is not something that can be edited outside of the core design team.
Pictograms
Our pictograms are used to depict a range of subjects, products, services, applications, and functions. They are used as a visual cue to help quickly communicate a theme, idea, or topic. They help simplify and delineate complex layouts, creating simpler, more impactful designs. Always use pictograms that are relevant to the topic you are communicating.
Pictograms are never used for decoration, are not illustrations, and they should not be used in place of illustrations. Illustrations are in progress and guidelines will be added in the coming months.
Note: BlackRock pictograms always contain three brand colors: orange, yellow and pink. Pictograms (and illustrations) are never to be used on any background color other than black or white.

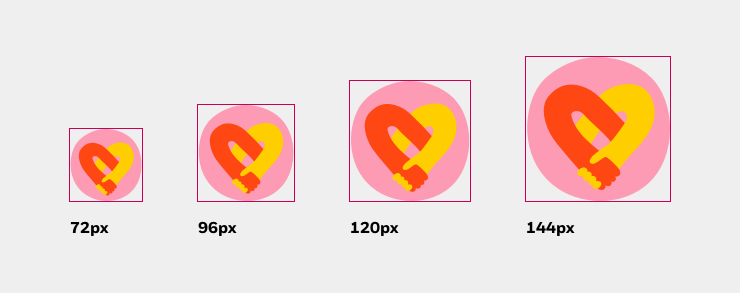
Pictogram sizes
Our pictograms look best when sized between a minimum of 72px and a maximum of 144px. This aligns to our 8px grid system.
This is just a recommendation, and you may need to use the pictograms at a slightly larger size depending on your design needs.
Note: The magenta box is illustrating the container size.

Pictograms vs illustrations
We use pictograms at a much smaller scale than we use our illustrations. We use them to depict a range of subjects, products, services, applications, and functions. The pictograms should always be associated with descriptive text.
Pictograms are not illustrations, and they should not be used in place of illustrations.
Illustrations are best used when it does something photography can’t. Our illustrations are used as metaphors to help visualize a range of complex topics in an engaging way. Illustrations contain more detail and nuance.

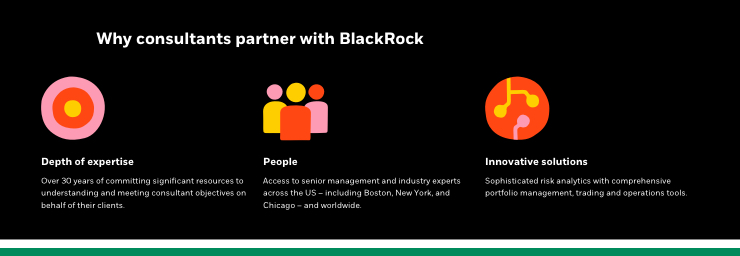
Do. Use pictograms to depict a range of subjects or products.

Do. Use illustrations in an intelligent way to help communicate a complex topic.

Don’t. Don’t use pictograms at this scale.
Additional do nots
| Do not do distort pictograms. | Do not add drop shadows, glows, or any other effects to pictograms. | Do not rotate pictograms. | Do not outline pictograms. |
| Do not crop pictograms. | Do not repeat pictograms or make any type of patterns. | Do not alter the color of pictograms. | Do not separate or alter the structure of Pictograms. |